
Overleaf to serwis pozwalających na korzystanie z LaTeXa bez instalowania go na własnym komputerze. Można go sobie zainstalować na własnym serwerze, ale całkiem sporo ludzi korzysta z zasobów firmy.
Politechnika Wrocławska udostępnia wszystkim badaczom dostę do serwisu.
Logujemy się na stronie overleaf.com/edu/pwr. Wszystko odbywa się w oknie przeglądarki.
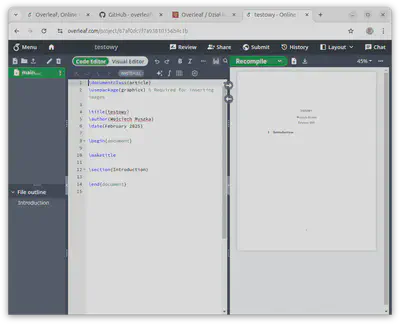
Po utworzeniu nowego, pustego projektu otrzymujemy do dyspozycji dosyć prosty edytor gdzie wpisujemy treść i możliwość obejrzenia rezultatu po konwersji.

Ponieważ ostatnio zaktualizowałem nieco LaTeXowy szablon prezentacji żeby odpowiadał aktualnym wymaganiom logotypu Politechniki Wrocławskiej jest okazja żeby połączyć te dwie rzeczy i pokazać jak złożyć w LaTeXu prezentacj e, która (na pierwszy rzut oka) będzie zgodna z uczelnianymi wymaganiami.
Jest to opisane w dokumentacji, ale powtórzę i tu.
Zaczynamy od zera
Ściągamy przygotowany plik pwr-overleaf.zip zawierający wszystko co trzeba, żeby rozpocząć przygodę.
Logujemy się do serwisu korzystając z uczelnainego systemu AD.
Na stronie Overleaf klikamy w duży, żielony klawisz New Project (lewy, górny róg)
Z menu wybieramy Upload Project
„Wrzucamy” ściągnięty plik pwr-overleaf.zip w otwarte okienko
Po krótkeij chwili widzimy coś takiego

co jest minimalną, gotową prezentacją.
Jej kod (okno po lewej) jest następujący. Wyjaśniam znaczenie poszczególnych linii
| |
linie od 1 do 8 to tak zwana „preambuła”, gdzie wstawia się parametry dotyczące rzeczy dotyczących całęgo dokumentu:
- linia 1 określa podstawową klasę dokumentu: beamer w naszym przyapdku);
- w nawiasach kwadratowych parametr mówiący o proporcjach ekranu (
169oznacza $16\times 9$, inne wartości to1610,43,32,…); - linia 2 definiuje zestaw parametrów związanych z językiem dokumentu (czyli, na przykład format daty);
- linia 3 deklaruje chęć użycia szablonu uczelnianego, parametr
langdefiniuje wersję językową, a parametrhr=trueprosi o umieszczenie zestawu logotypów na pionowym pasku, można spróbowaćhr=false… - linie 4–8 definiują informacje które pojawią się na slajdzie tytułowym; slajd tytułowy generowany jest zawsze więc co najmniej tytuł warto wstawić…
- polecenie
\todaywstawia bieżącą datę, ale można wstawić tam cokolwiek
linie 9 i 25 ograniczają dokument: wszysto co się znajdzie między nimi trafia „na ekran”.
każdy slajd zawarty jest pomiędzy liniami
\begin{frame} \end{frame}polecenie
\maketitlegeneruje zawartość slajdu tytułowego (linie 10–12)na kolejny slajdzie (linie 13–24) mamy:
frametitle{tytuł slajdu}- listaPozycje listy będą zaczynały się od punktora. Lista numerowana będzie organizowana podobnie, ale ograniczona będzie poleceniami
\begin{itemize} \item pierwszy element listy \item drugi element listy \item … \end{itemize}\begin{enumerate} … \end{enumerate}
Kolejnym elementem slajdu jest tak zwany blok czyli wyróżniona treść ze zdefiniowanym tytułem
\begin{block}{Tytuł bloku} treść bloku \end{block}
Efekt powinien być widoczny w serwisie overleaf, ale można go też obejrzeć poniżej